阿里图标 iconfont 本地化
最近阿里图标 iconfont 出问题了,无法提供在线CDN服务,导致很都小伙伴在为OneNav导航主题添加图标时失去了很多个性化的内容,既然只是无法提供在线CDN服务,其他功能一切正常,那么就可以下载自己创建的图标项目到本地,在设置里添加本地的阿里图标地址就可以了。
阿里云服务已经恢复,如果不想本地化,请查看教程:阿里云图标的使用方法
创建阿里图标项目
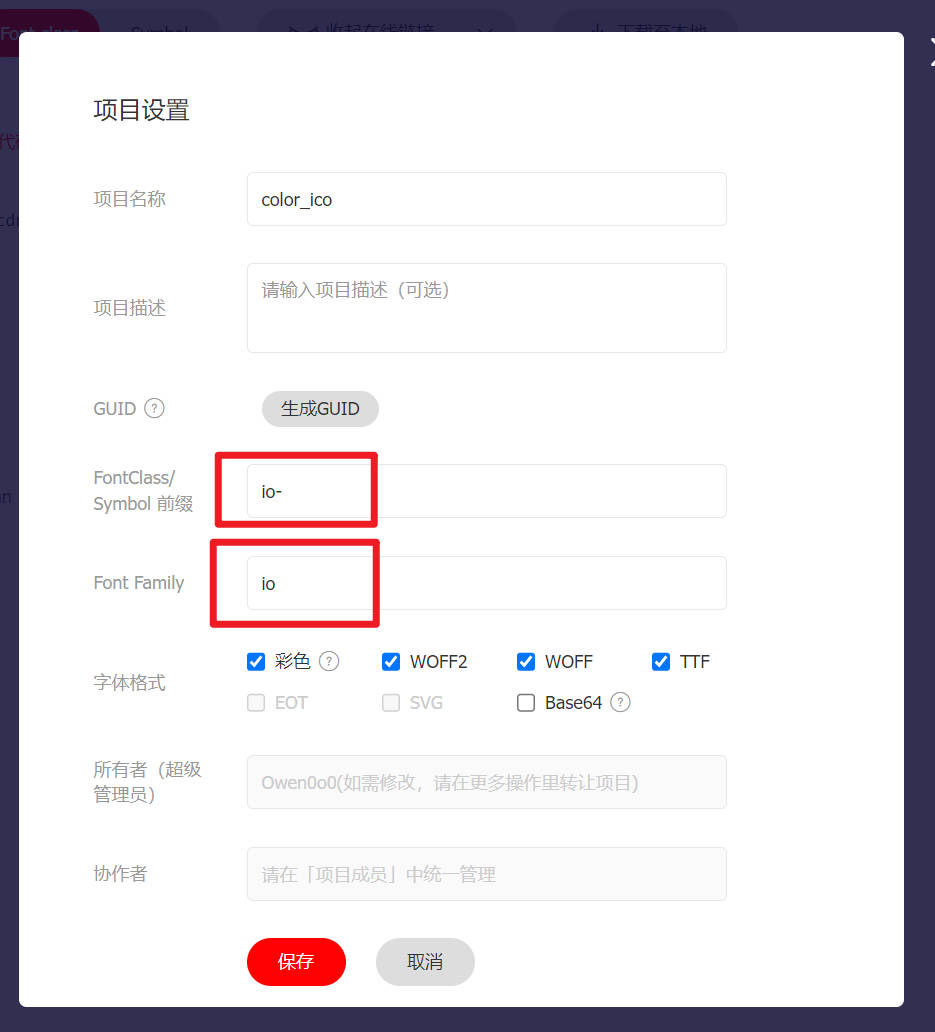
重复一下项目设置项,好多都设置错误,请注意下图红框框选的内容,一定要和图一样。

下载项目
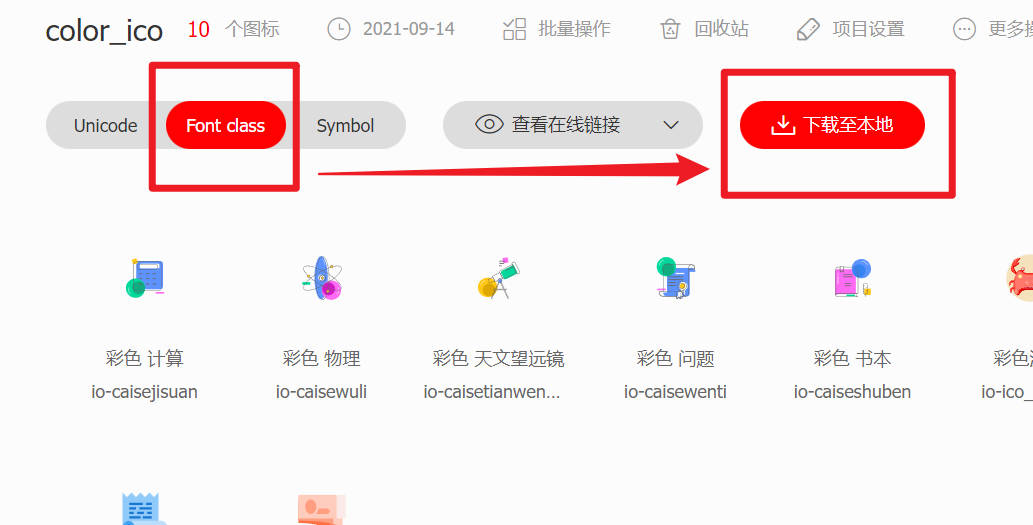
创建好项目并且添加好图标后,点“下载至本地”按钮下载项目,阿里项目设置详细请查看教程

上传到网站
建下载的压缩包上传到网站,用自己熟悉的工具(方法)上传即可,我用宝塔。
- 在网站的
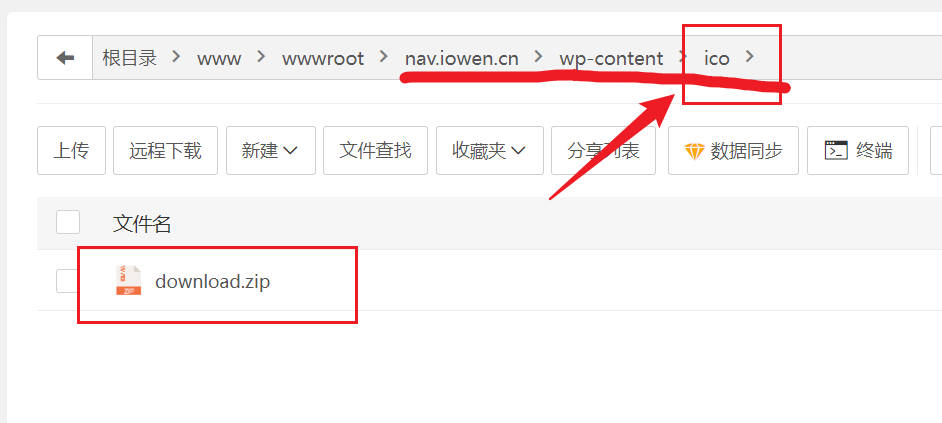
wp-content目录里新建文件夹,命名为ico。 - 上传压缩包到
ico目录。 - 解压压缩包。


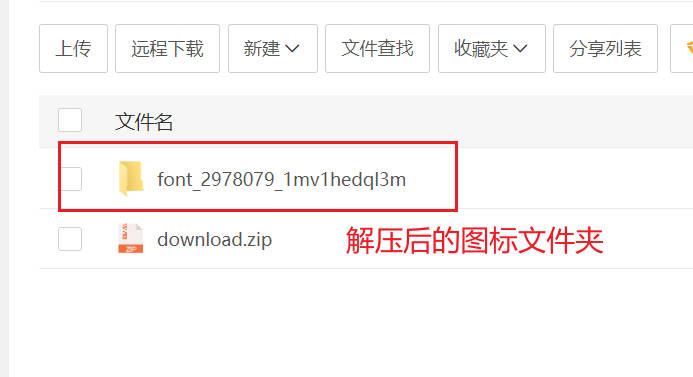
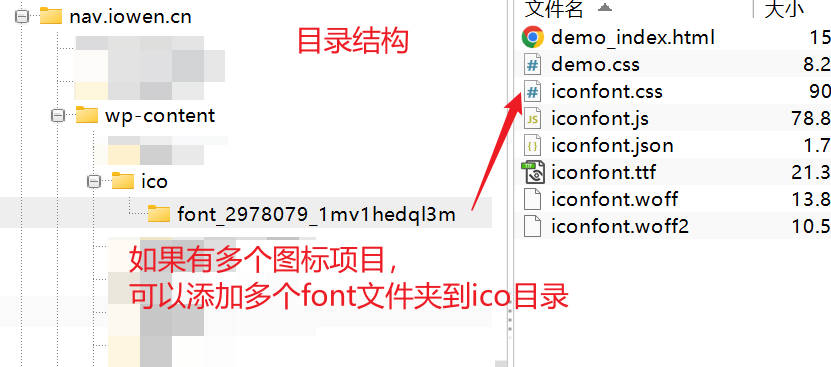
目录结构如小图

获取图标地址
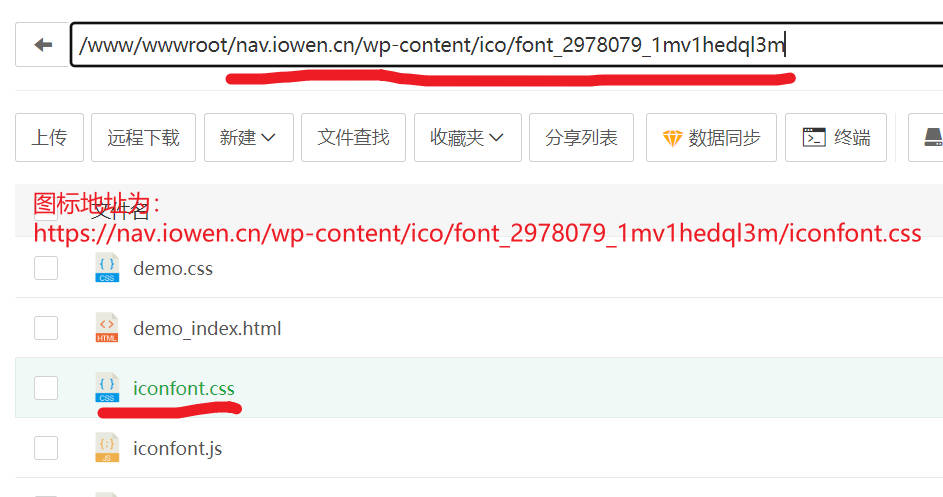
解压后进入图标文件夹,会看到一些 css、ttf 等文件。
图标css地址为 域名+wp-content/ico+压缩包解压后的文件夹名称+iconfont.css
比如我示例地址为:https://nav.iowen.cn/wp-content/ico/font_2978079_1mv1hedql3m/iconfont.css

添加图标到主题
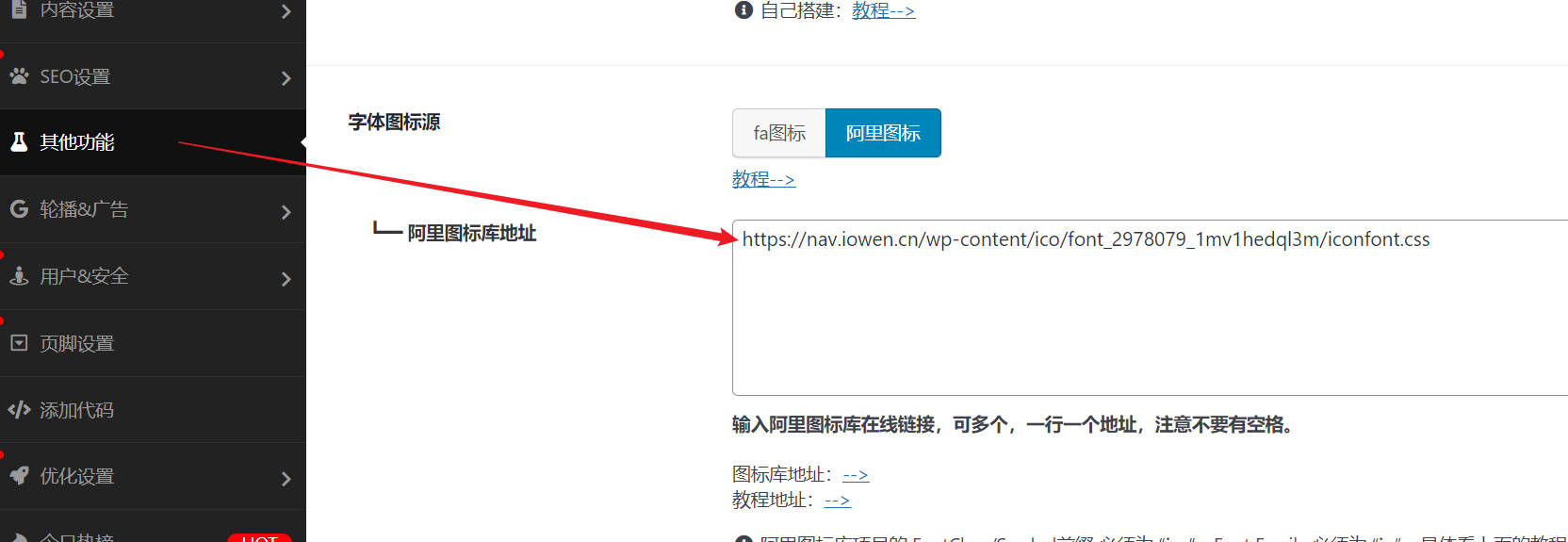
将地址添加到主题设置中的“阿里图标库地址”选项中。

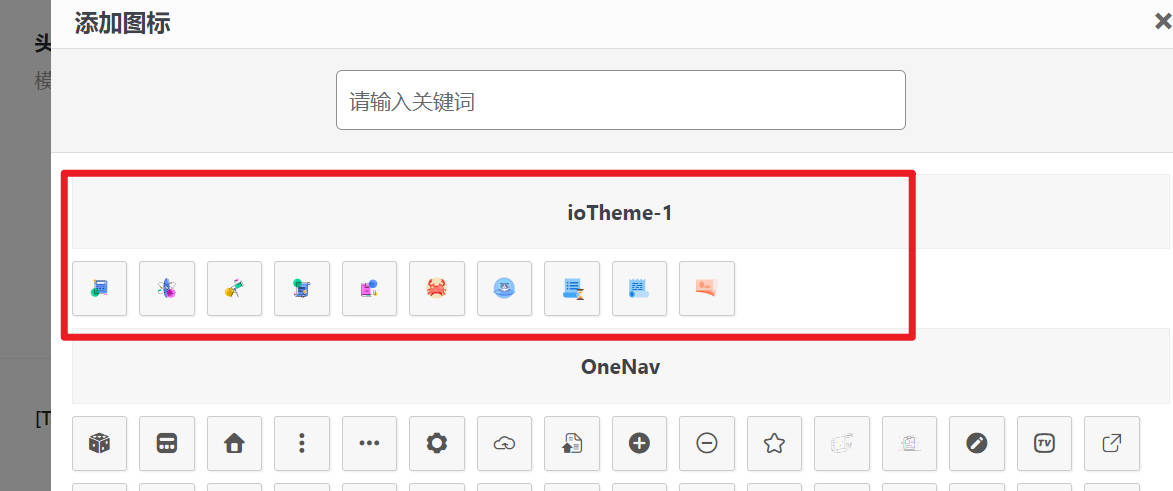
这样就可以在需要添加图标的地方选择图标了。

可能存在的问题
如果你添加图标地址后,在“添加图标”的弹窗中没有看到图标(如下图),是你站点 ssl 证书导致的,通常是 Let's Encrypt 证书引起的,原因。。。我不知道。。。
请使用宝塔提供的一年免费证书,或者其他证书。
可以试试这个通配证书(目前¥88/年)填写优惠码 iotheme 可以优惠30元,获取证书。
 iconfont图标美化
iconfont图标美化 


