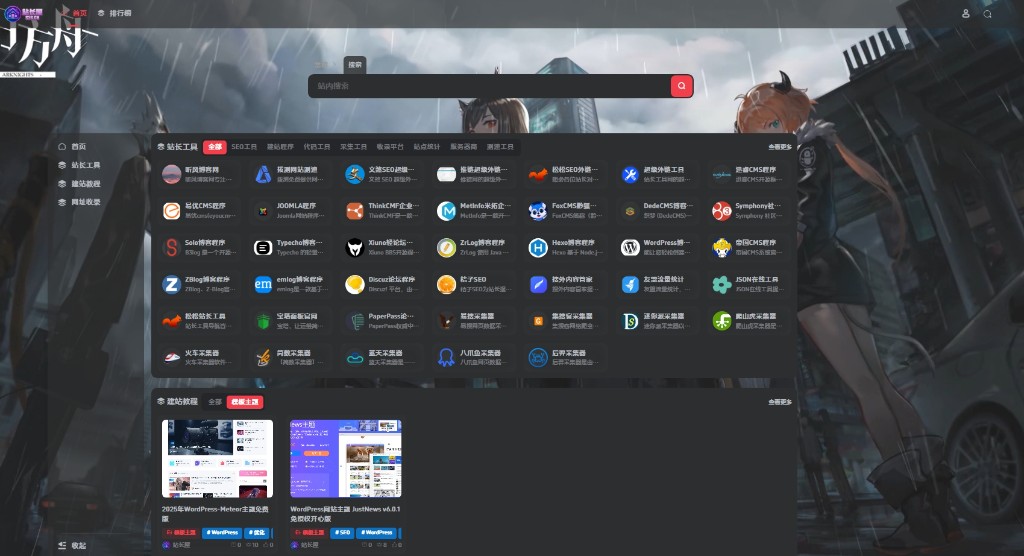
效果如图:

演示地址:https://www.s26.cn
教程:后台-主题设置-全局功能-添加代码,把下面的代码放到“底部(footer)自定义 js 代码
”
<style>
body, html {height: 100%;margin: 0; }
.bg-video { position: fixed; top: 0; left: 0;min-width: 100%;min-height: 100%;z-index: -1;}
</style>
<body>
<video autoplay muted loop class="bg-video">
<source src="这里改成你的视频地址" type="video/mp4"> </video>
</body>
视频格式必须是MP4,建议不要找那种很大的视频,剪个几秒就行,最好把视频放到云储存里调用或者给网站套CDN缓存掉视频文件,服务器带宽不够大的不建议用,因为每次访问都会加载视频文件,带宽不够大的可能会打开网站很慢。



