菜单图标设置
菜单图标分为两种,设置方法一样,只是图标源不同:“fontawesome”和“阿里图标”,推荐使用阿里图标。
一、阿里图标设置方法
设置方法请看文章:一导航主题使用阿里云图标的方法
二、fontawesome(fa图标)设置方法
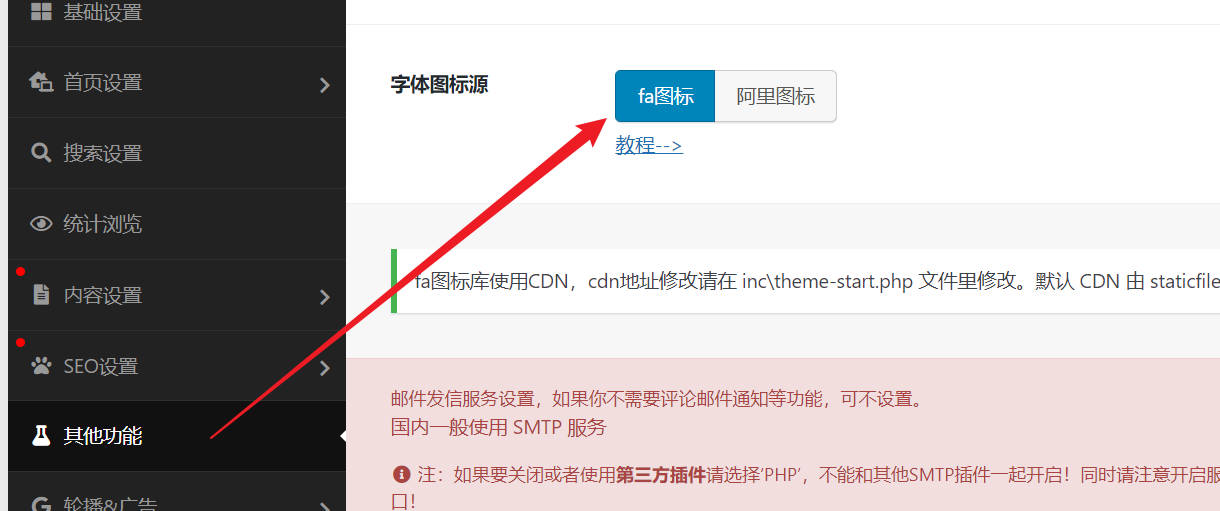
将设置里的图标功能切换到fontawesome(默认为fontawesome)

fontawesome 图标
支持所有 fa 5 免费图标,可以到这里查看支持的图标 https://fontawesome.com/icons?d=gallery&m=free
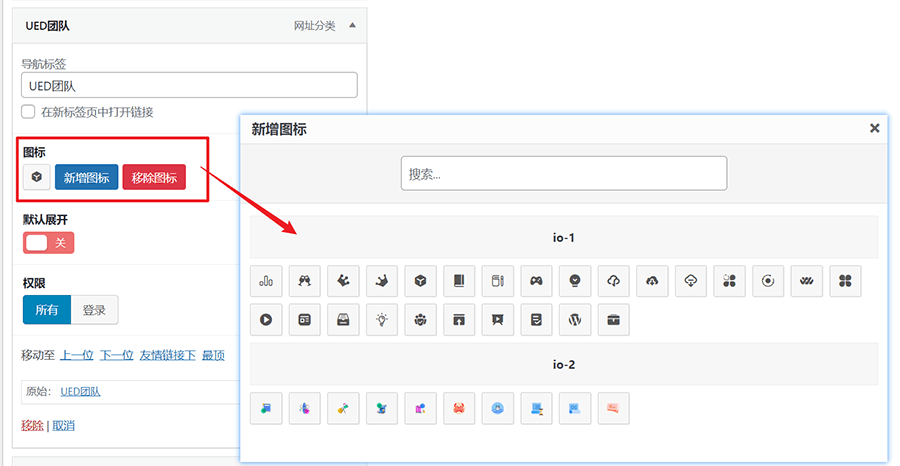
也可以到需要图标的地方点添加图标查看,如下图。

OneNav主题导航主题教程



