其他站自定义调用一为热榜 api
目前V2版一为热榜 api 支持第三方站调用,可以在任何地方插入,正文,小工具,侧边栏等。
接口说明
请求地址
| 地址 | 协议 | 方法 |
|---|---|---|
| ionews.top | https | get |
请求参数
| 参数 | 类型 | 可选 | 说明 |
|---|---|---|---|
| key | string | 必选 | 购买的key |
| id | int | 必选 | 如:百度指数 100000,支持多个,用逗号分割:100000,100011
取热榜的id,列表 |
| select | string | 可选 | 选择器,encode=js 时必选,HTML元素的ID,如:io_news |
| css | string | 可选 | 如:card。暂时只有 card 风格 |
| encode | string | 可选 | 如:js。默认 js,可选 json |
json返回格式
| 名称 | 类型 | 说明 |
|---|---|---|
| state | int | 状态,1为成功,0为错误 |
| time | string | 时间 |
| data | array | 内容 |
| msg | string | 消息 |
使用示例
js示例:
<div id="io_news" class="rule-content">加载中...</div> <script src="https://ionews.top/hot.php?key=你的KEY&id=热榜ID&select=io_news"></script>

注意:代码里 <div> 内容的 id 一定要和请求地址的 select 的值一样
如果一个页面插入多个热榜,请使用不同的 select 选择器,如 io_news1、 io_news2、 io_news3
json示例:
$url = "https://www.ionews.top/api/get.php?key=你的KEY&id=100005&encode=json";
// 初始化curl
$ch = curl_init();
// 设置curl选项
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_TIMEOUT, 30);
// 执行请求
$response = curl_exec($ch);
// 检查是否有错误发生
if(curl_errno($ch)) {
echo 'Curl error: ' . curl_error($ch);
}
// 关闭curl
curl_close($ch);
// 输出结果
echo $response;
js其他说明
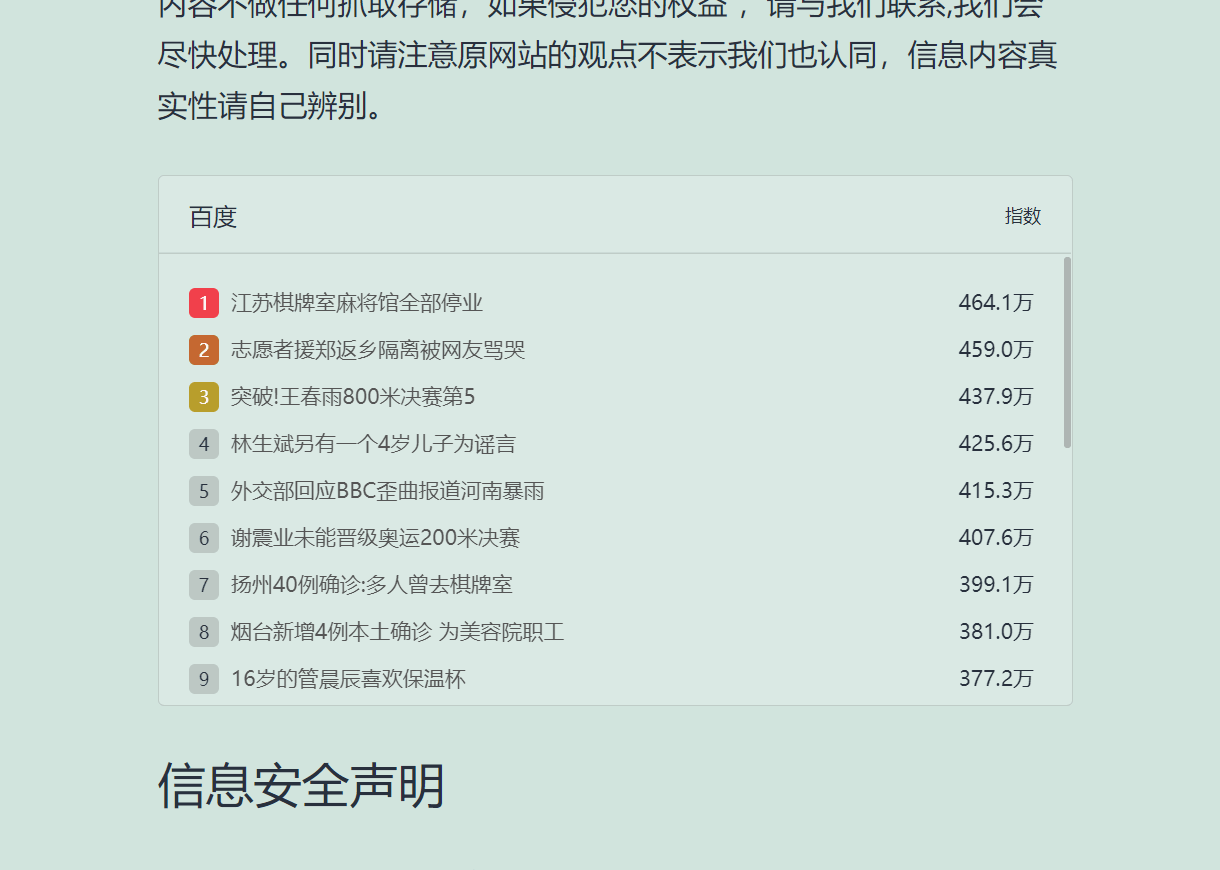
添加到你想要显示的地方,刷新页面你就会看到对应的热榜了,如下图,然后你在自己编辑一个好看的css就完成了。

如果你不想自己编辑css,可以在请求地址后面加上 css 参数 css=card,这样就可以添加默认的css样式了,如下图。

如果想自定义css,可以参考 https://cdn.jsdelivr.net/gh/owen0o0/ioStaticResources/ionews/css/io-hot.css 这个文件
如果你用的wordpress,也可以添加到小工具中

加载中...
主题安装教程热榜 


