1.修改inc/theme-settings.php,大概284行,添加红框信息(主题目录下操作)

2.添加css动态文件
templates/loadfx/loading-8.php
内容如下:
<style>
.spinner {
margin: 100px auto 0;
width: 150px;
text-align: center;
}
.spinner > div {
width: 30px;
height: 30px;
background-color: #67CF22;
border-radius: 100%;
display: inline-block;
-webkit-animation: bouncedelay 1.4s infinite ease-in-out;
animation: bouncedelay 1.4s infinite ease-in-out;
/* Prevent first frame from flickering when animation starts */
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.spinner .bounce1 {
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.spinner .bounce2 {
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
@-webkit-keyframes bouncedelay {
0%, 80%, 100% { -webkit-transform: scale(0.0) }
40% { -webkit-transform: scale(1.0) }
}
@keyframes bouncedelay {
0%, 80%, 100% {
transform: scale(0.0);
-webkit-transform: scale(0.0);
} 40% {
transform: scale(1.0);
-webkit-transform: scale(1.0);
}
}
</style>
<div class="spinner">
<div class="bounce1"></div>
<div class="bounce2"></div>
<div class="bounce3"></div>
</div>
3.添加缩略图
images/loading/load8.png

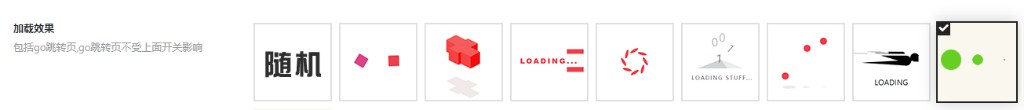
效果如下:


添加多个的话,找到css动画,以此类推即可



