
注意:主题根目录开始的,修改最好用子主题修改。
第一:inc/theme-settings.php 修改在图示位置,添加红框代码

array(
'id' => 'footer_51cto',
'type' => 'switcher',
'title' => __('51cto','io_setting'),
'default' => false
),
array(
'id' => 'footer_51cto_url',
'type' => 'text',
'title' => __('51cto 博客主页','io_setting'),
'attributes' => array(
'style' => 'width: 100%;'
),
'class' => 'compact',
'dependency' => array( 'footer_51cto', '==', true )
),
array(
'id' => 'footer_daohang',
'type' => 'switcher',
'title' => __('daohang','io_setting'),
'default' => false
),
array(
'id' => 'footer_daohang_url',
'type' => 'text',
'title' => __('网址导航主页','io_setting'),
'attributes' => array(
'style' => 'width: 100%;'
),
'class' => 'compact',
'dependency' => array( 'footer_daohang', '==', true )
),
第二:使用阿里图标,复制好代码

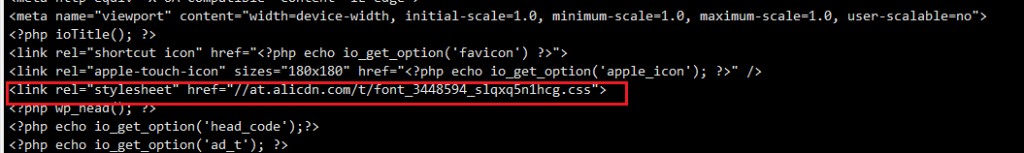
第三:添加阿里图标到header.php
添加红框代码,对应你的阿里图标的css

<link rel="stylesheet" href="//at.alicdn.com/t/xxxx.css">
第四:修改footer.php显示到页脚
添加红框代码

if( io_get_option('footer_51cto') ) : ?>
<a rel="nofollow" target="_blank" href="<?php echo io_get_option('footer_51cto_url') ?>"><i class="iconfont icon-cto"></i></a>
<?php endif; ?>
<?php
if( io_get_option('footer_daohang') ) : ?>
<a rel="nofollow" target="_blank" href="<?php echo io_get_option('footer_daohang_url') ?>"><i class="iconfont icon-wangzhi_huaban"></i></a>
<?php endif; ?>
注意:class="iconfont icon-cto"对应你的阿里图标代码
第五:效果
点击我https://www.88ops.com/,拉到页脚可看效果》》》》



