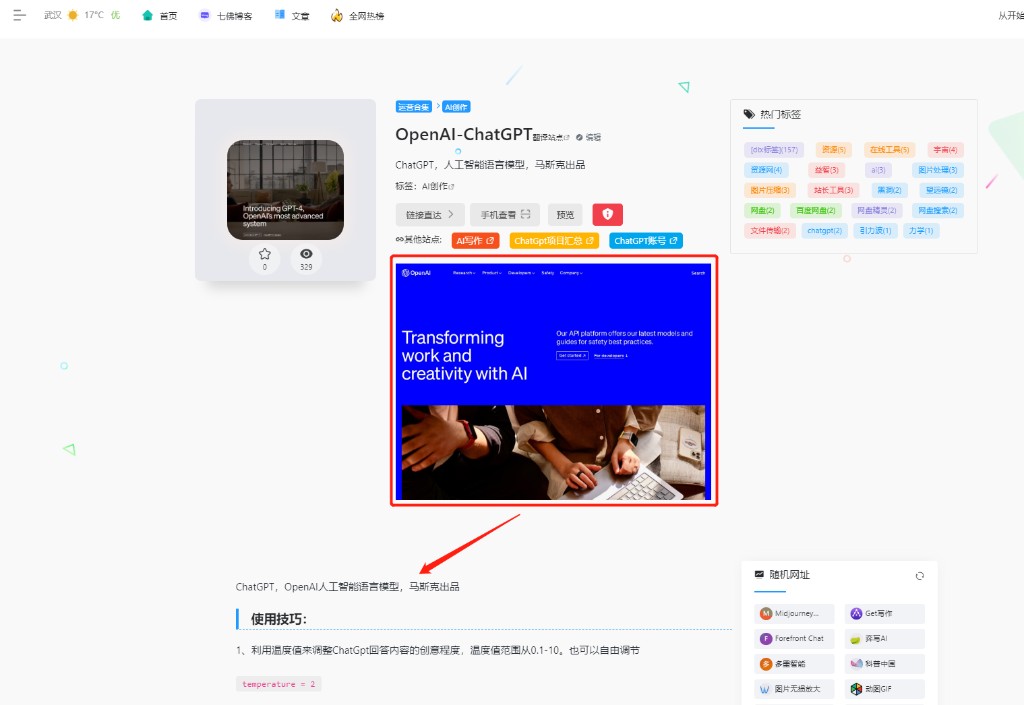
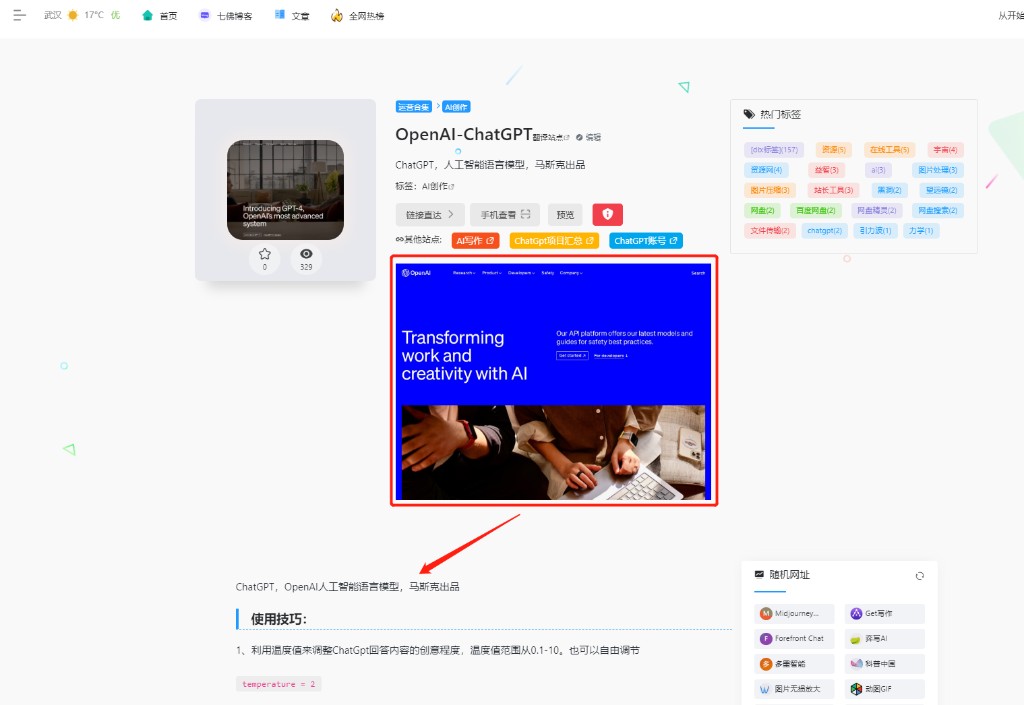
如下图,之前自己倒腾了很久,想把这个预览图放到内容content区域,但奈何自己不会前端,只看得懂一点点html,根本不知道正文区域怎么放,求助能搞定这个问题的大佬帮忙看看怎么实现,十分感谢。


如下图,之前自己倒腾了很久,想把这个预览图放到内容content区域,但奈何自己不会前端,只看得懂一点点html,根本不知道正文区域怎么放,求助能搞定这个问题的大佬帮忙看看怎么实现,十分感谢。


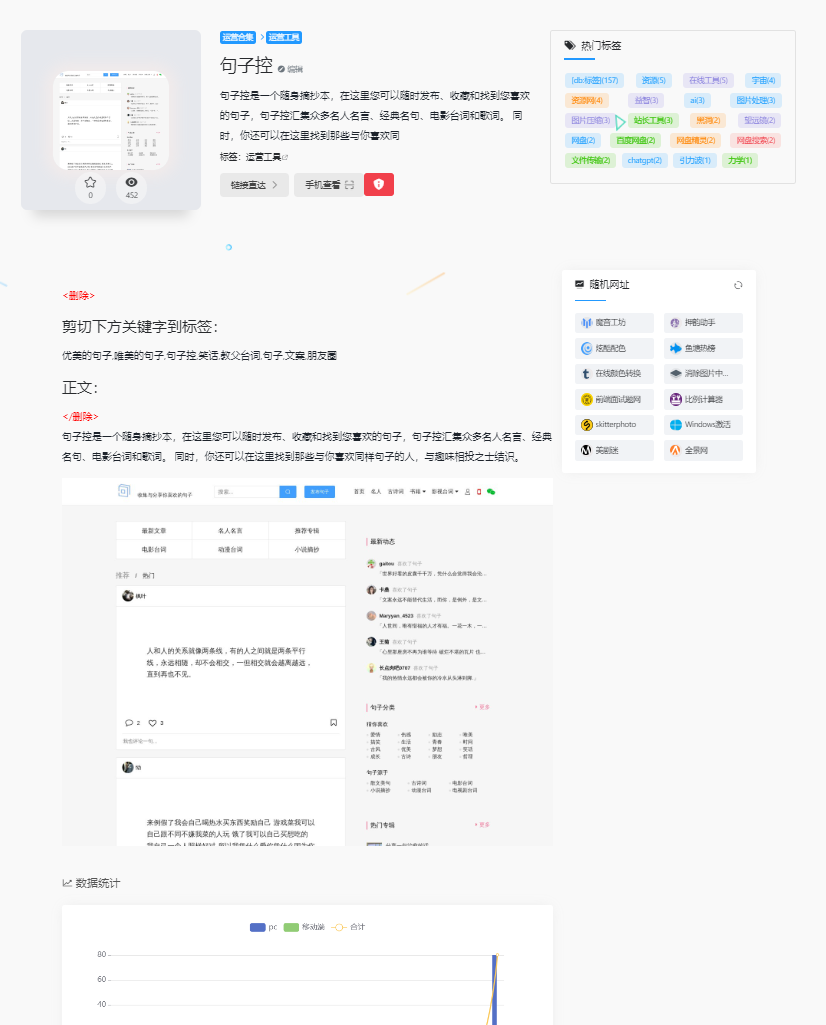
我自己完成了这个功能,这里把方法贴出来,有同样需要的可以使用我这个方法。需要注意的是,这个方法在获取预览图失效的时候,下面会显示一个正在加载图默认图,不是很好看,后期我可能考虑自己申请API或者使用替换图的方式:
首先找到onenav/inc/functions下面的io-single-site.php文件。在php文件中的第106行
【if('down' === $sites_type){ 】 的前面,添加以下代码即可:
$link = get_post_meta($post_id, '_sites_link', true);
?>
<div class="yulanimg"><img width="100%" src="https://s0.wp.com/mshots/v1/<?php echo urlencode($link); ?>"></div>
<?php

我的站点:https://nav.qifo.vip 有想法的可以参考一下
打开图片后不是像你的能看到全图,而是错误 
问下,右边的统计和随机网址怎么调出来的,谢谢
1111
