最近自己也在美化修改导航站看见很多人都在找登录弹窗这个功能,其实不难,你会复制粘贴就可以了,或者扒一下别人的。

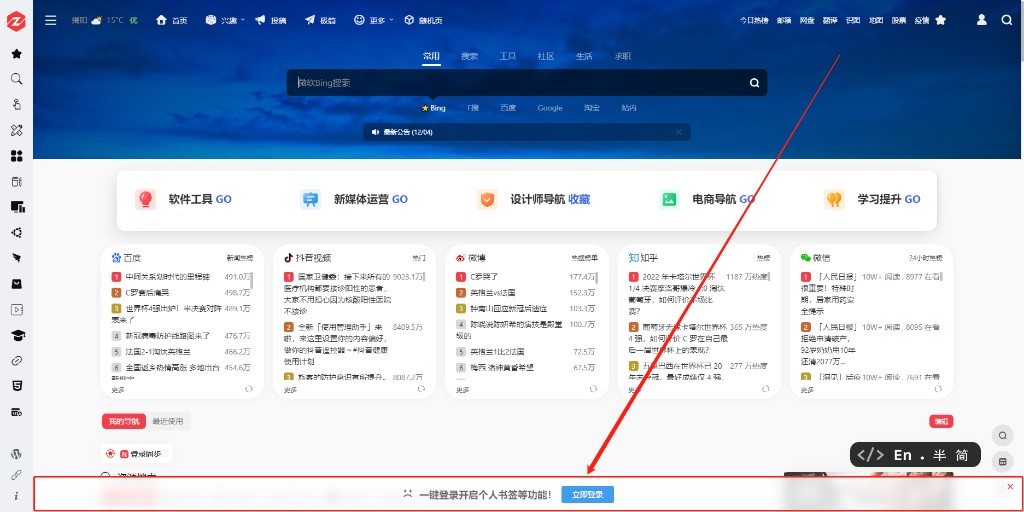
我的效果演示:996dh.cn自用导航居多一点
实现的办法有好几种简单的列一下:
第一种:直接在后台打开主题设置添加代码-【底部(footer)自定义 js 代码】
<link rel="stylesheet" type="text/css" href="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0accce98-f18a-476c-ae72-1ab863d93eda/0b636943-d211-4759-be18-74d2ada197c7.css"> <script type="text/javascript"> // 站长 QQ let qq = '1326145460' function closeLoginTipsDom() { document.getElementById("login-tips").style.display = "none" } document.write(`<div class="none"><div id="login-tips" class="login-tips"><center><i class="iconfont icon-crying"></i><span style="margin-left: 20px; vertical-align: baseline; display: inline-block; font-size: 18px; font-weight: 700; vertical-align: middle; margin-left: 12px;">一键登录开启个人书签等功能!</span><a href="/login/" class="login-btn">立即登录</a></a></center><div style="position: absolute; top: 10px; right: 10px; background-color:rgba(255, 255, 255, 0.61); width: 20px; height: 20px; cursor: pointer; border-radius: 20px;" onclick="closeLoginTipsDom()"><i style="font-size: 12px; line-height: 20px; vertical-align: middle; margin-bottom: 8px; color:#f1404b" class="iconfont icon-close"></i></div></div></div>`) </script> <div class="none"><div id="login-tips" class="login-tips"><center><i class="iconfont icon-crying"></i><span style="margin-left: 20px; vertical-align: baseline; display: inline-block; font-size: 18px; font-weight: 700; vertical-align: middle; margin-left: 12px;">一键登录开启个人书签等功能!</span><a href="/login/" class="login-btn">立即登录</a></center><div style="position: absolute; top: 10px; right: 10px; background-color:rgba(255, 255, 255, 0.61); width: 20px; height: 20px; cursor: pointer; border-radius: 20px;" onclick="closeLoginTipsDom()"><i style="font-size: 12px; line-height: 20px; vertical-align: middle; margin-bottom: 8px; color:#f1404b" class="iconfont icon-close"></i></div></div></div>
第二种是一为说的:

或者看一下一为社区其他人的回答,当然每个人的主题环境不一样效果也不一样,还有就是插件跟主题的冲突都有关,我上次就是一为热搜api无数据折腾很久,要学会自己查
这个是其他人的回答我也是参考者:https://www.iotheme.cn/question/744.html



